Flutter環境構築
Table of Contents
個人開発や少人数チームに魅力的な技術 #
個人開発者や少人数のアプリ開発チームの人には「ワンソースで複数プラットフォームに書き出せる」方法は、大変魅力的に感じます。ReactNativeしかり、Flutterしかり。マルチプラットフォーム周りだと、私もこれまでいくつか試してきました。
- Electron
- ReactNative(Expo)
- Flutter <-今回
今回は、Flutterを触ってみます。とりあえずは、環境構築とFirst Flutter Appの実装を行います。
今回の範囲 #
今回は、Flutterドキュメントの「Get Started」の内容を一通りやってみます。 また、CodeLabのpart 1も、やってみます。
- https://flutter.dev/docs/get-started/install/macos
- https://flutter.dev/docs/get-started/test-drive?tab=androidstudio
- https://flutter.dev/docs/get-started/codelab
Flutter環境構築 #
すでに、XcodeやAndroid Studioをインストールしている方にとっては、そんなに大変ではありません。
Flutter SDKのダウンロード #
https://flutter.dev/docs/get-started/install/macos からSDKをダウンロードします。

このあと、展開と環境変数を通す処理をするのですが、自分で管理できる方であればドキュメントどおりにする必要はありません。 (Flutter SDKをおいた場所に、パスが通ればOKです)
flutter doctor を実行 #
環境構築に便利なコマンドがあります。これを実行すると、足りないツールや、ライセンスの同意が必要な項目を教えてもらえます。XcodeのCommand Line ToolやAndroid SDKのライセンスの同意が、このコマンドだけでできたりします。
$ flutter doctor
そこからは、すでにiOSやAndroidの環境構築が済んでいる方は、サンプルアプリをビルドするところまで、飛ばすことができます。
サンプルアプリ my_app の実行 #
サンプルアプリを実行してみます。3つの環境ごとの方法が紹介されているので、好みのものをやるもいいし、すべての環境試してみるのもよいでしょう。 https://flutter.dev/docs/get-started/test-drive?tab=androidstudio
適当なディレクトリで下記コマンドを実行します。
$ flutter create myapp
すると、サンプルのFlutterプロジェクトのディレクトリが生成されます。
$ cd myapp
$ flutter run
たったこれだけで、シミュレーター・実機、かつiOS・Androidで、アプリを実行できました。かんたん!
CodeLabで、実装を体験 #
ここからは、CodeLabでFlutterの表面をなぞってみます。 https://flutter.dev/docs/get-started/codelab
ここについては、実際に皆さんもやってみてほしいのですが、 肝になるのは、StatelessWidgetとStatefulWidget & Stateです。
Part 2もあるようなので、時間に余裕のある方はやってみるといいかなと思います。 私は一旦ここまで。後日、Part 2もやってみることにします。
やってみて出てきた疑問 #
Flutterの環境構築と、First Flutter Appの実装を行いました。 ここまで通して、以下のような疑問が出てきました。
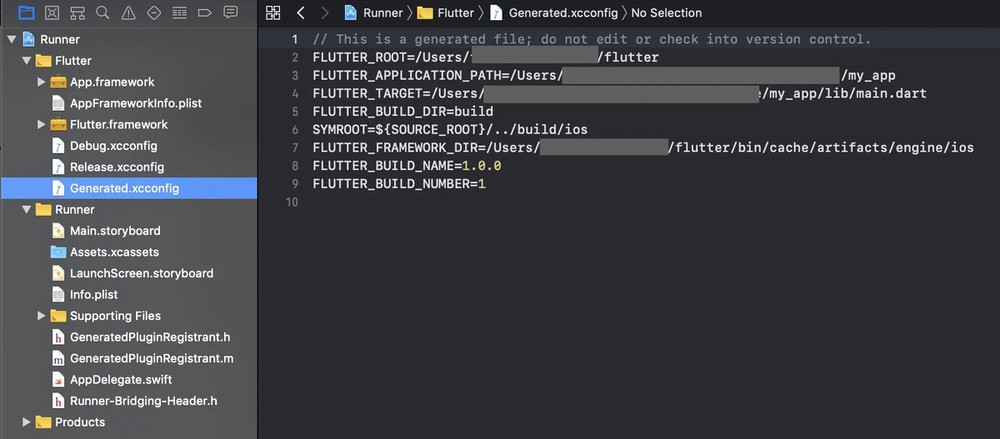
- iOSのFlutter SDK pathとかをどうしたらいいのか
- gitignore は、どう書くのがベストなのか
- 基本的にはbreak pointでステップ実行だが、ログを出すにはどうしたらいいのか
- iOS や Android の ダークモード対応はどうやってやるのか
ビルドされたiOSのプロジェクトの方には、Flutter SDKのpathがベタで書かれてしまうんですね……。このあたり、チーム開発だと問題になりそうです。

プロジェクトのディレクトリにFlutterを入れてしまえばいいんでしょうかね? 確かに、CocoaPodsからFlutterを入れているコードも見た記憶が……。 このあたりは、追って、解決しようと思います。