SwiftUI TextFieldのReturnキーの変更方法
Table of Contents
SwiftUIで実装していたところ、TextFieldのReturnキーのタイプを変更する方法がわからず困ったので、備忘録としてメモします。
Returnキーの変更方法 #
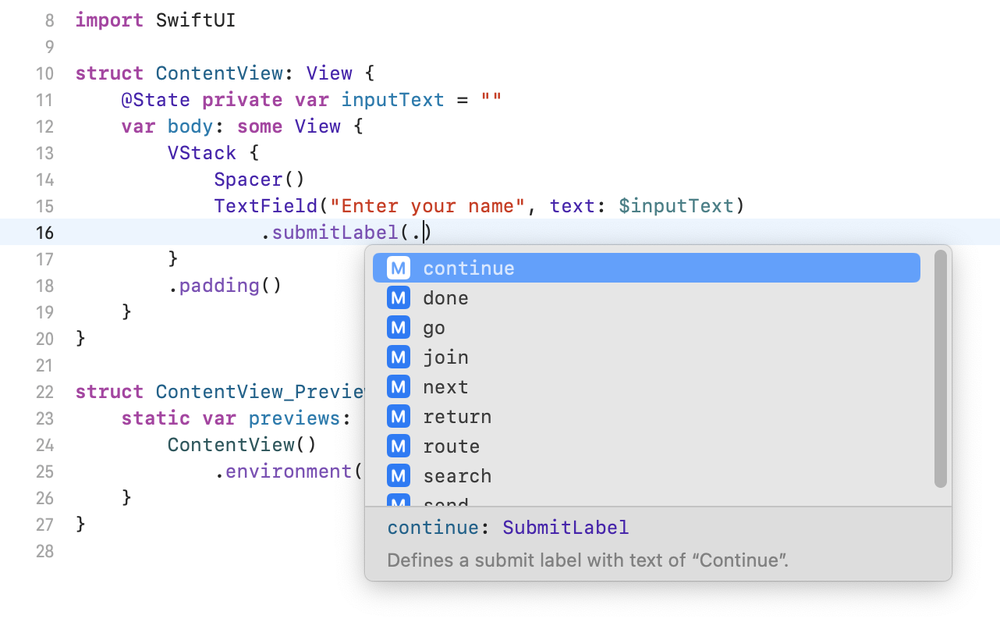
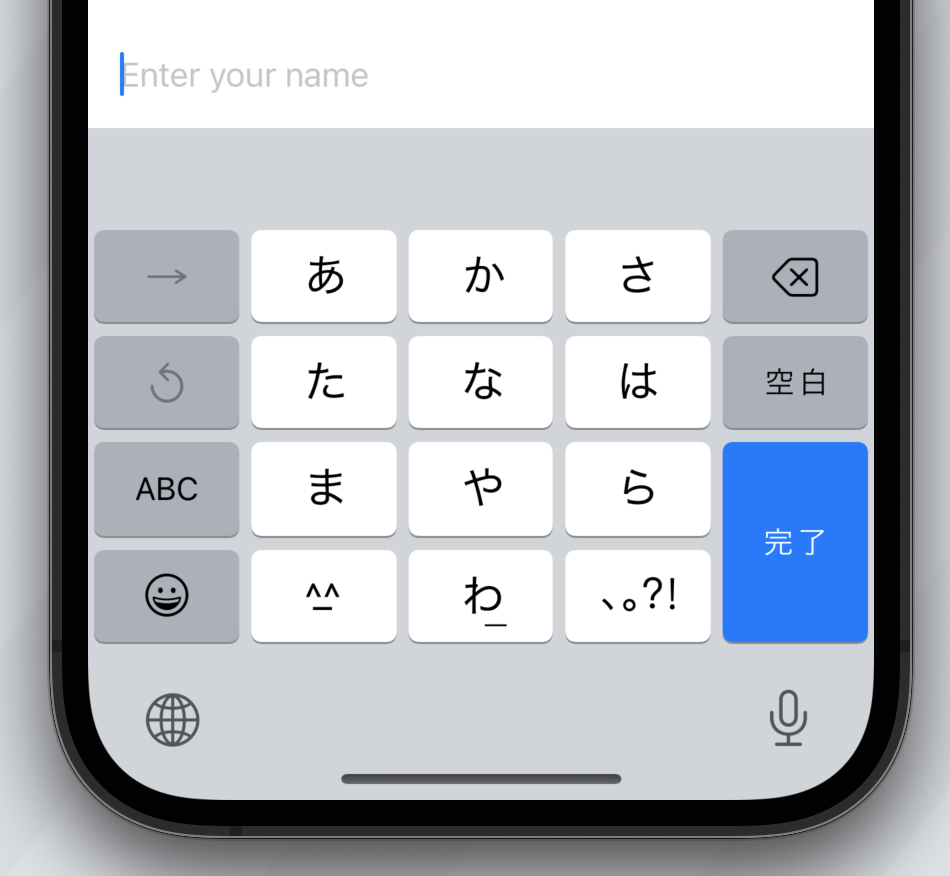
submitLabel(_:)の引数にSubmitLabel構造体を渡すことで変更します。このSubmitLabelに、.doneや.sendや.searchといったReturnキーが定義されています。
TextField("Enter your name", text: $inputText)
.submitLabel(.done)


onSubmit(of:_:) | Apple Developer Documentation
SubmitLabelに定義されているReturnキーのタイプ #
- continue
- done
- go
- join
- next
- return
- route
- search
- send
Returnキーをタップしたイベントの補足方法 #
onSubmit(of:_:)を使います。
onSubmit(of:_:) | Apple Developer Documentation
ofはSubmitTriggersの構造体で、初期値として.textが設定されています。
他に.searchが使えますが、これはsearchableモディファイアと合わせて使用するため、ここでは使いません。
TextField("Enter your name", text: $inputText)
.submitLabel(.done)
.onSubmit {
// 処理
}
これで、TextFieldのReturnキーを変更することができました。