遺伝的アルゴリズムを用いたCI風ロゴの生成
Table of Contents
遺伝的アルゴリズムを使って、CIのようなロゴっぽいものをコンピュータにデザインさせる試みをしてみました。各世代5個体、70世代まで生成してみました。

概要と意図 #
遺伝的アルゴリズムを用いて、なんとなく意味ありげなロゴマーク(図案)の生成と、ロゴタイプ(文字)と図案を並べるデザイン課題を、コンピュータにやらせてみました。
意図と目的は以下の通り。
- 書籍「Nature of Code」で学んだ遺伝的アルゴリズムの復習
- 実用に耐えうるロゴが生成できるのかの確認
- SNSに投稿してどんな反応があるか見てみる
ツール #
Processing 3.3.6
ソースコード #
https://github.com/sussan0416/LogoGenes
基本エレメントと設定 #
エレメント #
基本エレメントは、3つの矩形と「Hello World.」の文字。これらを、遺伝的アルゴリズムでレイアウトします。
3つの矩形にはまったく意味はなく、3つ並んでいるものをよく見るなぁと思っていたので3つにしてみました。また、矩形同士は距離が近づくと意味ありげに互いを線でつなぎます。更に、3つの矩形が集まると、それらのパワーなのか知りませんが、出来上がった三角形の領域が狭くなるほど灰色が濃くなります。それぞれの矩形の色にも特別な意味はありませんが、ビビットな色になりすぎないよう、少し彩度を落としてPCCSカラーチャートで言うところの、ブライトやストロングあたりの色になるように設定してあります。


ロゴタイプとしての「Hello World.」は、特に思いつく言葉もなく、HogeとかSampleよりはベターなフレーズということで選択。世界の名だたる企業のCIでも使われているHelvetica Neue Boldを選択しました。
設定 #
各世代、5個体を生成。70世代まで試してみました。
評価関数はなしで、人間の手で、主観で、各個体に点数を付ける方式で生存競争させます。交叉後、突然変異するレートは、0.08。
試行 #
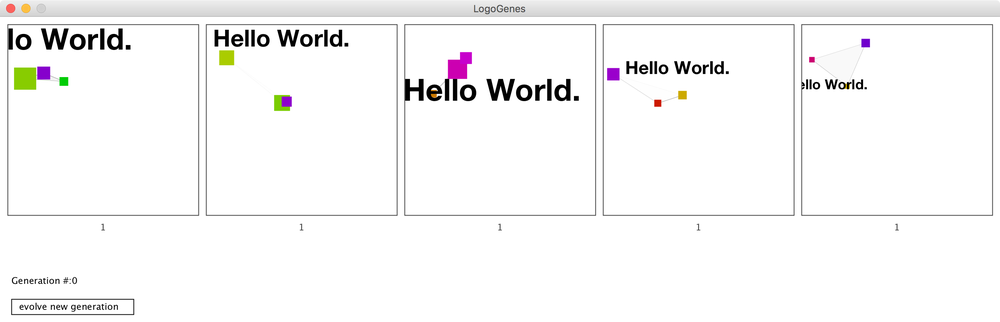
採点 #
点数の条件はいたって主観。上限は100点にしました。Hello Worldのフレーズが枠からはみ出ていたら無条件に10点以下。各矩形の配色がイケてなければ減点(近い色相だったり、トライアド配色と言われるような配色になっていればいい感じ)。高得点のロゴは、Hello Worldとの距離感・関係が意味ありげになっていること(ありそうなレイアウトになっていること)、余白も含めてなんか良さげ(写真で言う3分割や日の丸の構図だったり、なんか黄金比が見えそうなレイアウト)だったら高得点にしました。
0世代〜10世代 #

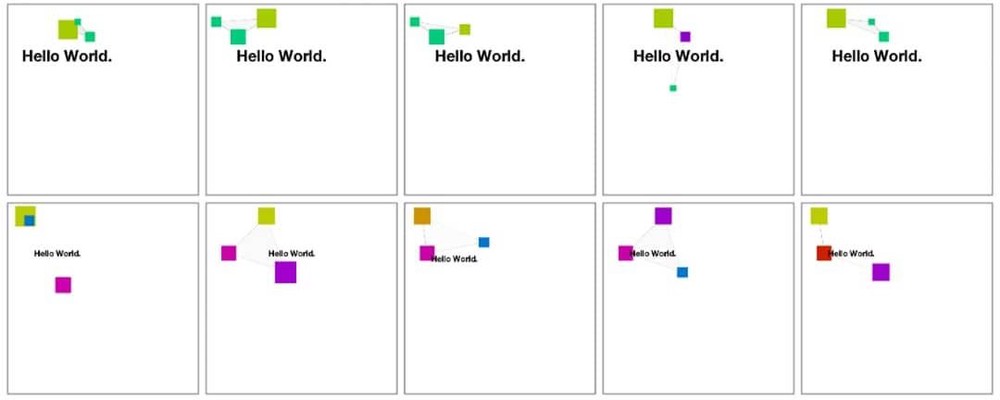
最初は全くのランダムのロゴが出てきました。枠からはみ出るし、矩形の関係も全く意味が見出せません。10世代くらいから、形質の似た個体が出てくるようになりました。
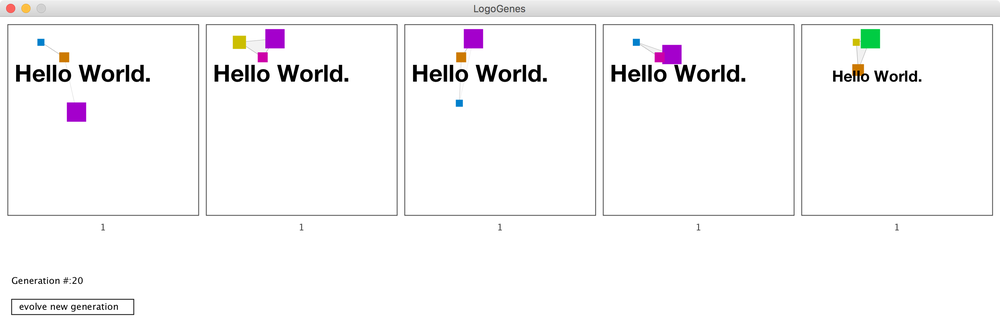
20世代 #

Hello と World を2つに分けるようなレイアウトが出てきたり、Hello Worldの上に矩形がまとまるレイアウトが出てきました。いい感じ。
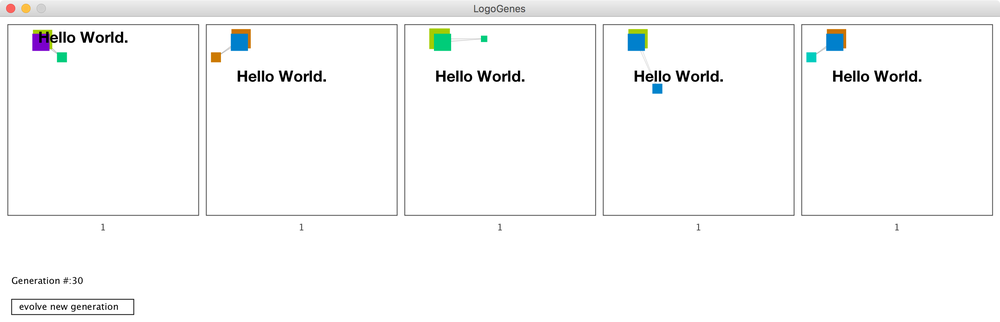
30世代 #

色がさまよっています。遺伝的アルゴリズムは、一度でもダサい世代ができると、しばらくダサい時代が続きます。耐える時代でした。でも、このレイアウト自体は嫌いではない。
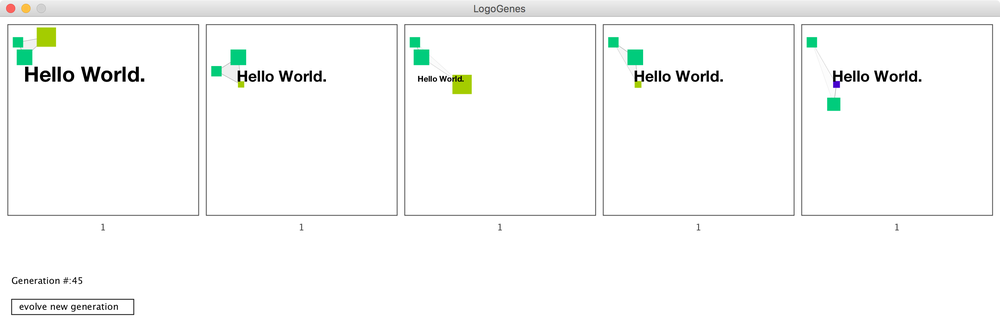
40世代 #

だいたい緑で決まってきたようです。突然変異さえ起きなければ、あとはいい感じのレイアウトが出れば満足でした。それにしても、自分では思いつかないようなレイアウトを提示してくれるので、ランダムって面白いです。
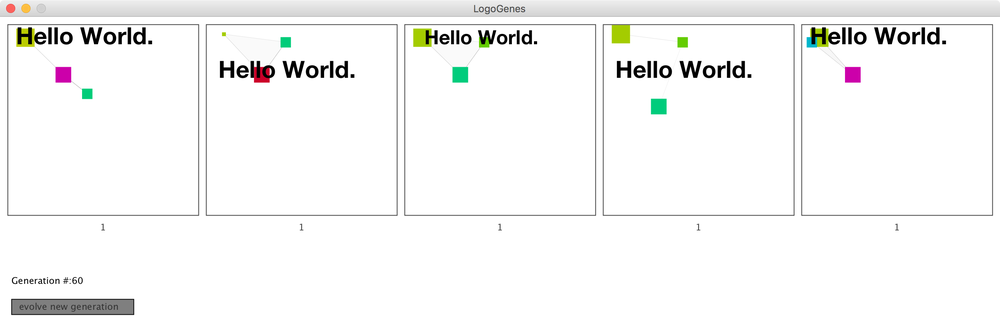
50〜60世代 #

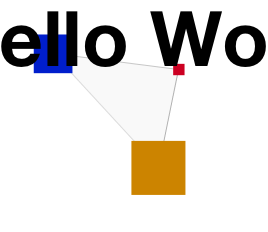
文字の大きい時代でした。緑で決まっていたはずでしたが、突然変異でショッキングピンクが出てきました。アクセントカラーとしての役割があって良い気もしますが、いまいち。
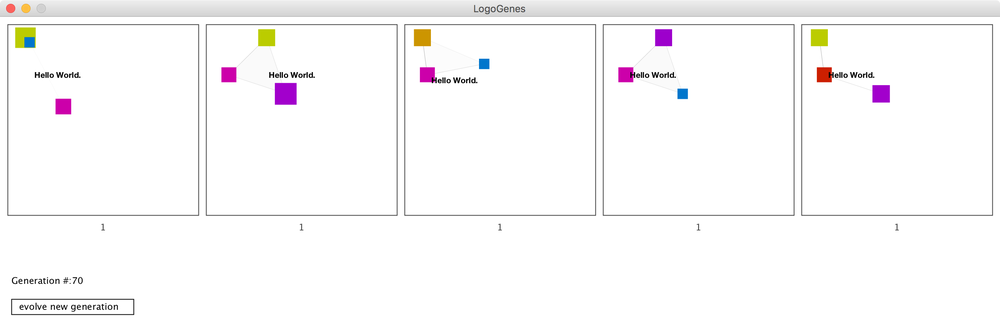
70世代 #

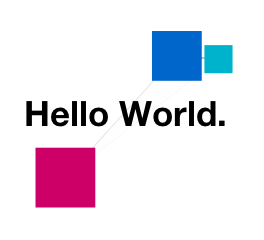
トライアドっぽい配色も出てきたり、3つの矩形がバランス良くまとまる世代になりました。また、Hello Worldの配置もなんかいい感じで、色・矩形・文字が何らかの関係を持っているかのようになりました。
総括 #
遺伝的アルゴリズムを用いて、CI風ロゴを生成する試みを行いました。世代を重ねるごとに形質の似た個体で世代が出来上がり、個体の点数(=ロゴの品質)が徐々に高まっていくのを実感しました。一方で、突然変異はロゴの雰囲気を大きく変える影響があることも身をもって感じました。これが、ロゴがダサくなる方へ影響すると、しばらくの間、ダサい時代が続くことがわかりました。
今回はこれで終わりですが、1世代あたりの個体数をもっと増やしたり、突然変異を起こす確率を調整して、また別のパターンで遺伝的アルゴリズムを試してみたいと思いました。
なお、SNSでの反応はほどほど、でもまだまだ。実用に耐えられるロゴができるかどうかは、おそらく自分のセンス(コードへの落とし込みとアイデア)にかかっているらしいことがわかりました。
以上。