WordPressからHugoへ(とりあえず)移行する方法 - 抽出編
Table of Contents
ブログサイトを運営している人にとって、「WordPress」はかなりメジャーな選択肢です。私も、2010年から、何度もサイトを作り直しながら、WordPressを利用し続けてきました。しかし、WordPressは、個人利用のブログにおいては、システムがオーバースペックなところがあります。そこで私は、2019年8月、ブログをWordPressでブログを書くのをやめて、静的サイトジェネレータの一つである、「Hugo1」を利用することにしました。
これから2回に分けて、WordPressのデータをHugoへ移行する手順をまとめたいと思います。
全体の手順 #
- WordPressから記事データをマークダウンで取り出す
- Hugoで新規サイトを作成する
- WordPressから取り出した記事をサイトに取り込む
- Netlifyで公開
最初は難しいかもしれませんが、やってみれば1時間程度でできる内容です。 今回は、WordPressから記事データを取り出すところまで行います。以降の、特にデータをHugoのサイトに取り込む部分は、 次回で解説します。
WordPressから記事データをマークダウンで取り出す #
まず、WordPressから記事データを抽出します。ここでは、Hugoの公式サイトでも紹介されている「WordPress to Hugo Exporter」を利用します。順を追って説明します、簡単です。
WordPress to Hugo ExporterをGitHubからダウンロードする #
2クリックでダウンロードできます。
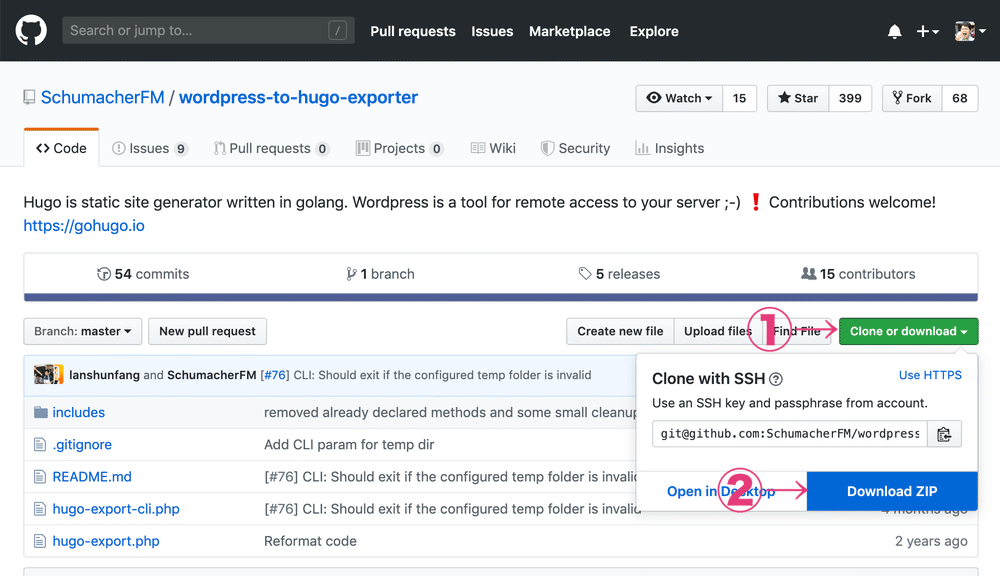
- WordPress to Hugo Exporterのリポジトリへ行く
- 緑色の「Clone or Download」をクリック
- 「Download ZIP」をクリック(自動でダウンロードが始まる)

ダウンロードしたZIPを、WordPressにインストール #
ダウンロードしたzipファイルは、そのままWordPressのプラグインとしてアップロードすることができます。
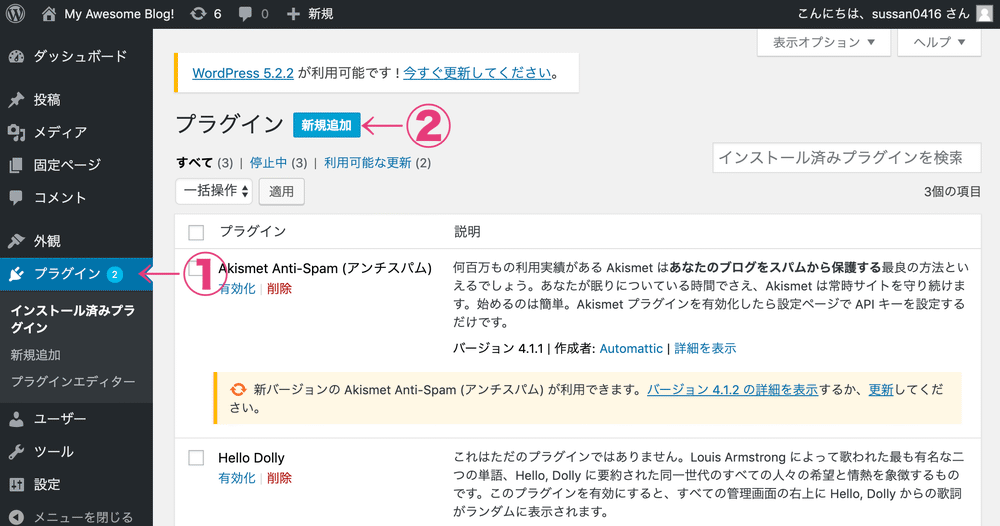
- 自分のWordPressの管理画面へログイン
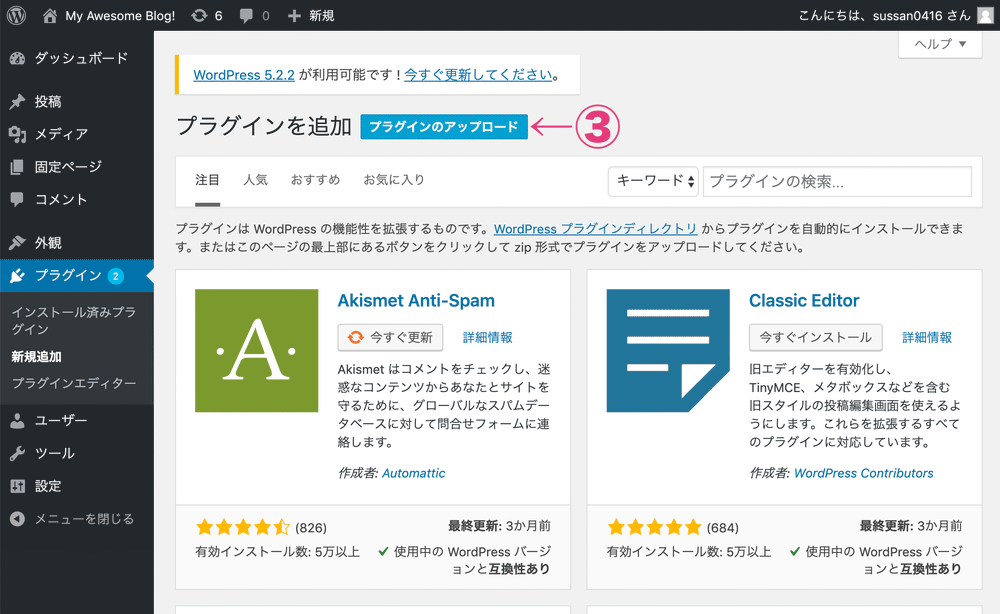
- プラグインの画面で、新規追加、プラグインのアップロードを選ぶ
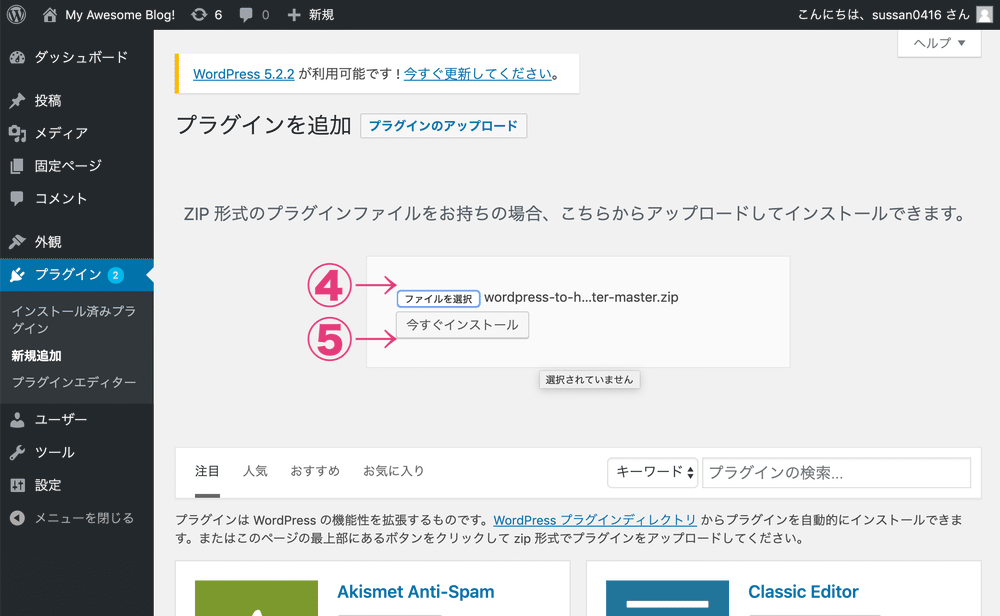
- wordpress-to-hugo-exporterのzipファイルを選択し、「今すぐインストール」をクリック
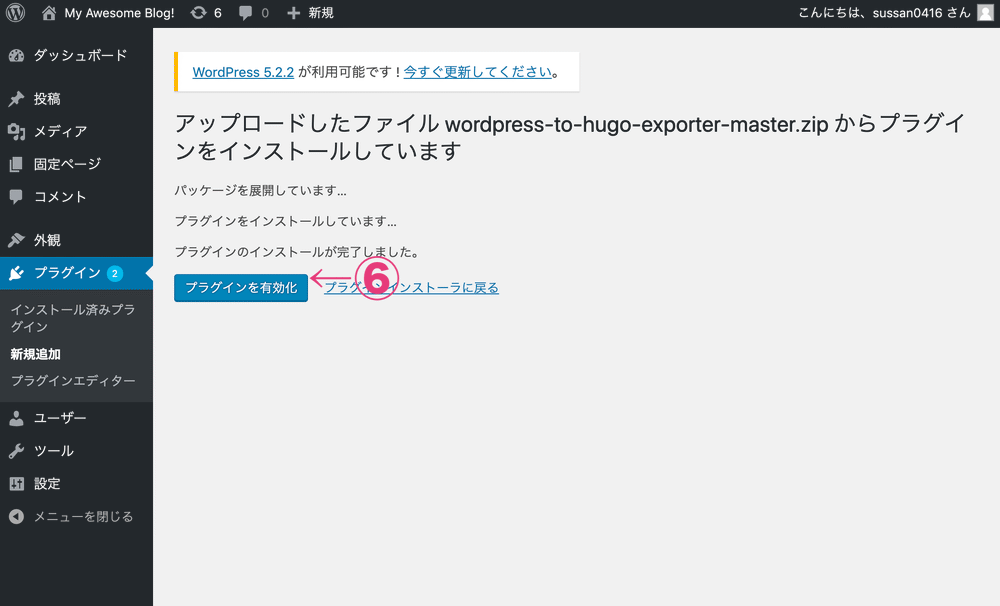
- プラグインを有効化




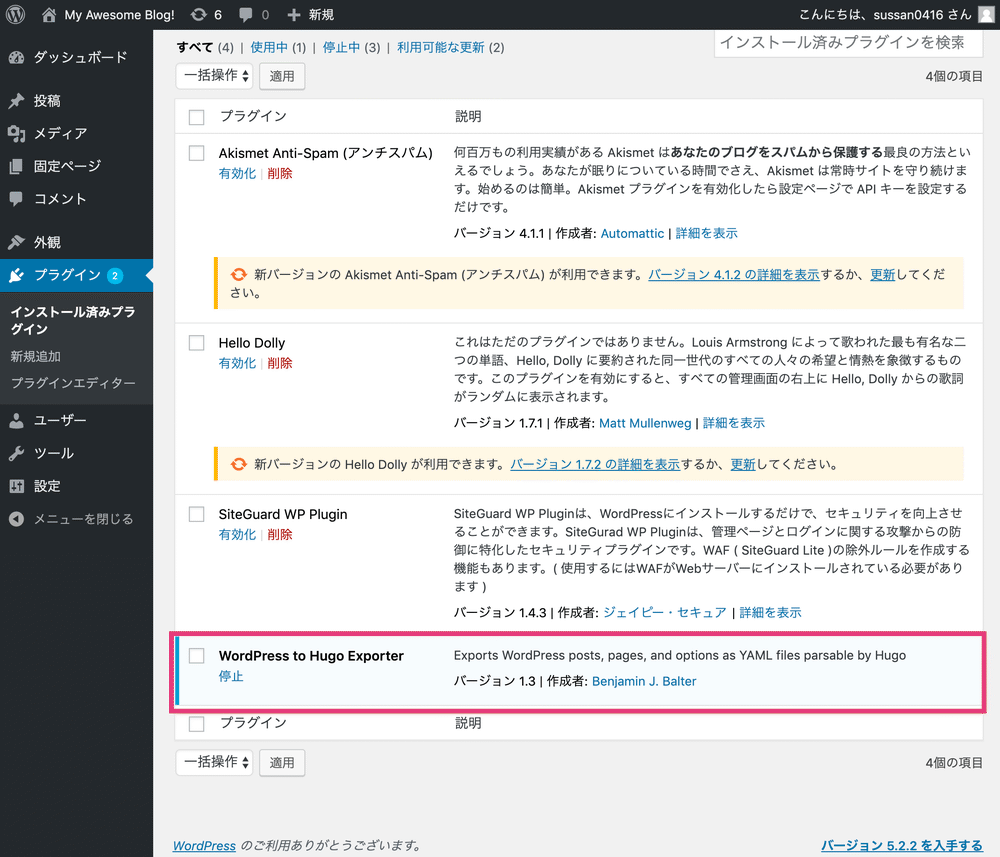
これでインストールは完了!プラグインのリストに表示されています。

投稿をダウンロード #
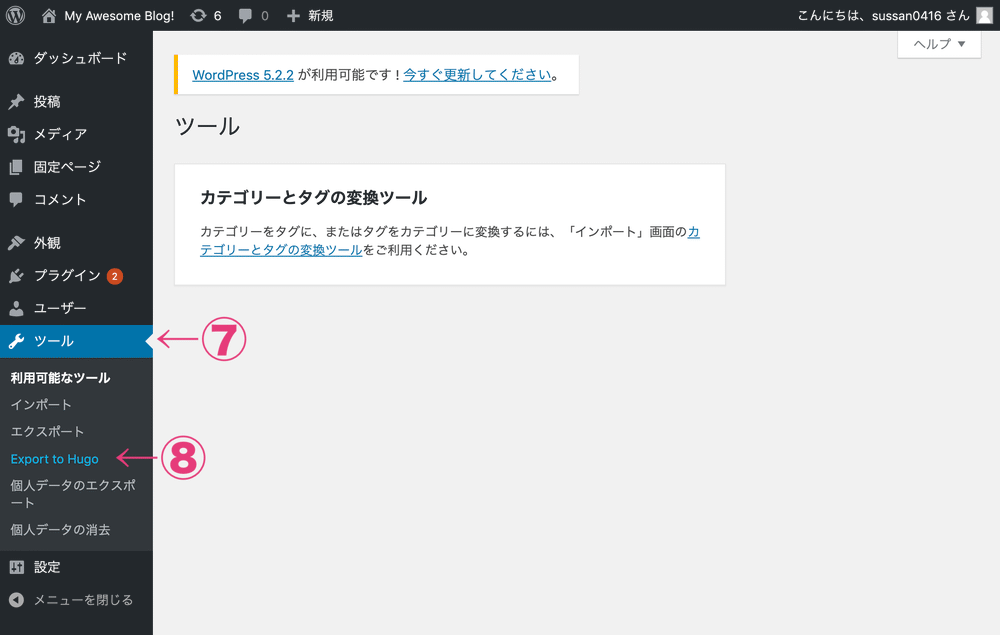
ダウンロードは、左のメニューから「ツール」「Export to Hugo」をクリックします。クリックすると自動でzipファイルのダウンロードが始まります。

以上で、データ抽出は、**Done!**です! お疲れさまでした!
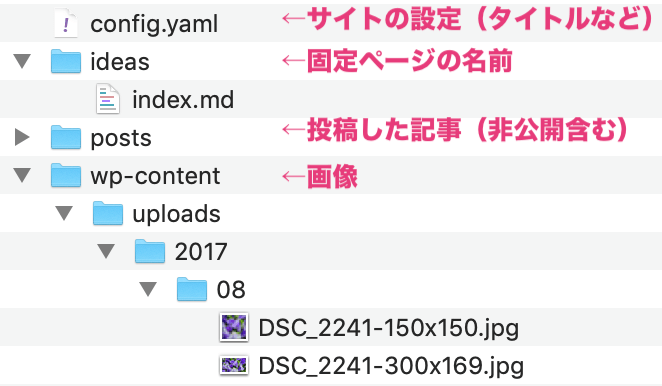
ダウンロードした投稿データの中身 #
投稿や固定ページが、マークダウンでダウンロードされます。画像も、それぞれのサイトの設定にも夜と思いますが、「wp-content」というフォルダにまとまっています。

このフォルダ構成は、Hugoで利用することを意識したものになっています。Hugoのプロジェクトにデータを移すのは次回以降ですが、この構成になっているおかげで、非常に簡単に移行することができます。
今回は、WordPressからHugoへ移行するための、記事データの抽出手順をまとめました。難しい作業はなく、「WordPress to Hugo Exporter」やWordPressの機能を使うだけで取り出すことができました。
次回は、Hugoで新しいブログサイトを作成し、WordPressのデータを移行するところまでを解説したいと思います。
-
静的サイトジェネレータのひとつです。マークダウンで書いたドキュメントを、HTMLで出力してくれます。Go言語の知識が必要といわれていますが、とりあえず始めるだけなら、その知識は必要ありません。むしろ必要なのは、英語のドキュメントを読むこと、マークダウンでドキュメントを書くことです。 ↩︎