WordPressからHugoへ(とりあえず)移行する方法 - 移動編
Table of Contents
WordPressからひとまずHugoへ移行する方法の紹介、今回は2回目です。 前回は、WordPressから記事データをダウンロードするところまでを解説しました。 今回は、記事データをHugoに移動する方法について解説します。
全体の手順 #
- WordPressから記事データをマークダウンで取り出す(前回)
- Hugoで新規サイトを作成する
- WordPressから取り出した記事をサイトに取り込む
- Netlifyで公開
今回は、記事をサイトに取り込む部分を解説します。サイトの作成についてはそんなに難しくないので、公式ドキュメントを読むのが良いです。なお、ブログのテーマを決めるのが結構時間かかります。
Hugoで新規サイトを作成する #
公式のドキュメントのQuick Startを行います。サイトの作成、テーマの追加と、記事の作り方を学ぶことができます。
WordPressから取り出した記事をサイトに取り込む #
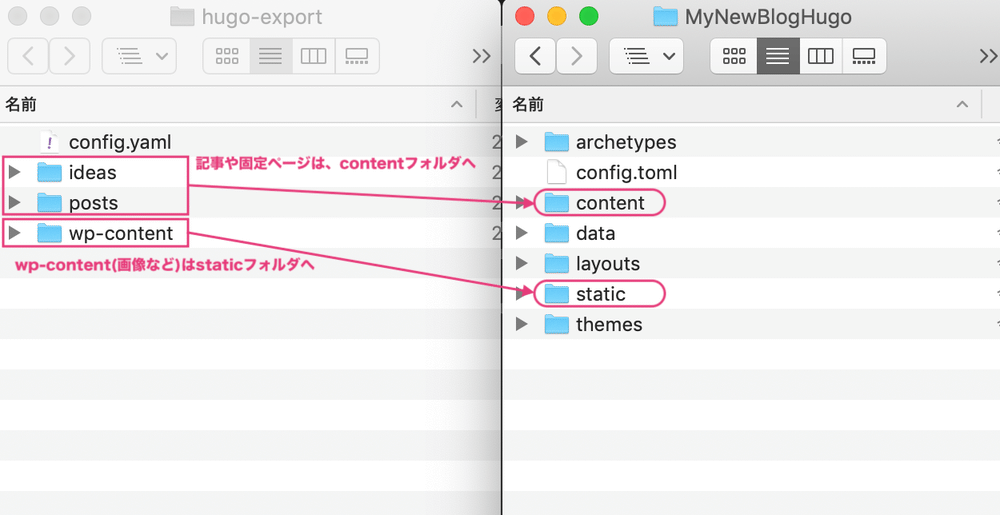
WordPressからダウンロードしてきた記事や画像のデータを、Hugoのフォルダに移動します。 一旦、WordPressからダウンロードしてきたデータを見てみます。postsフォルダと、wp-contentフォルダがあると思います(wp-contentについては、元となるWordPressのサイトの設定にもよるかと思います、コンテンツを管理するフォルダの名前になるのかも)。また、固定ページがあるサイトの場合は、index.mdを含むフォルダがいくつかあると思います。 では、実際にデータを移動します。以下のように移動します。
- postsフォルダや、index.mdを含む固定ページ名のフォルダ → contentsフォルダへ移動
- wp-contentフォルダ(画像などを含むフォルダ) → staticフォルダへ移動

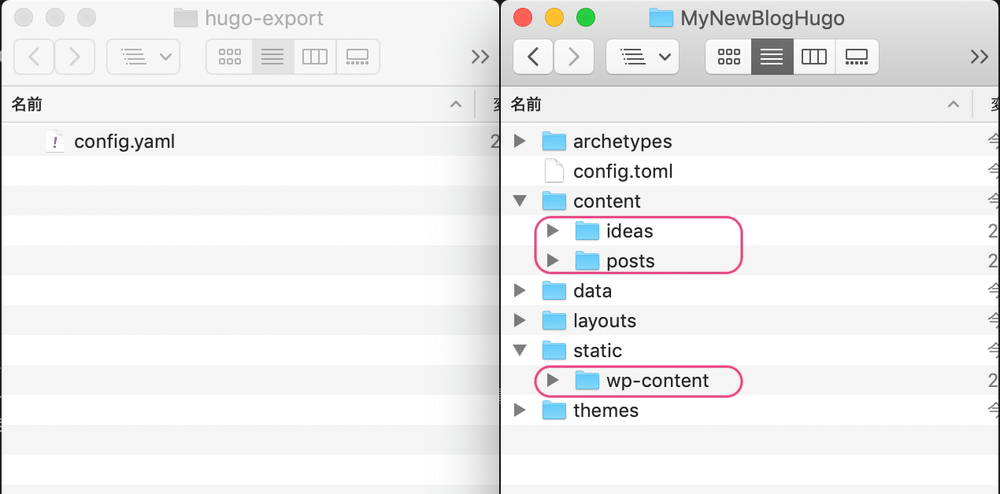
移動した結果は、以下のようなフォルダ階層になります。

これでデータの移動は完了です!
config.yamlの中身 #
移動していないファイルが一つ残りました。config.yamlです。これは、サイトの設定が記述されているファイルです。以下のような内容が記載されています。
url: https://ブログのURL
name: ブログの名前
description: ブログのサブタイトル
このファイルを、そのままHugoのフォルダへ移動してもよいのですが、Hugoフォルダにはconfig.tomlがありますので、内容をコピペすることにします。
baseURL = "https://ブログのURL"
title = "ブログの名前"
descriptionに対応するパラメータが無いようなので、カットしちゃいます。 ここで注意になりますが、ブログのドメインが変わらないことが前提の手順です。もしドメインが変わる場合は、先程移動した記事データのテキストに含まれる旧ドメインの文字列を、新ドメインに置換するなどの作業が必要です。
Netlifyに公開する #
こちらも公式のドキュメントを読むことで、かんたんにサイトを公開することができます。
まとめ #
2回にわたって、WordPressから記事や画像のデータをダウンロードし、Hugoのフォルダへ移動する手順の解説をしました。 ここまでの作業で、サイトをHugoでプレビューできるところまでは完了したと思います。残る作業は、デザインが崩れてしまった記事の修正です。 僕の場合は、契約しているレンタルサーバーの更新期限が迫っていたので、修正前に公開してしまいました。
WordPressからHugoへデータを移動する方法の解説は、以上です。