HugoでInstagramの投稿を埋め込めなくなったので修正
Table of Contents
2020年の10月24日から、HugoのポストにInstagramの投稿を埋め込むことができなくなってしまいました。
The instagram-shortcode refers an endpoint of Instagram’s API, that’s deprecated since October 24th, 2020. Thus, no images can be fetched from this API endpoint, resulting in an error when the instagram-shortcode is used. For more information please have a look at GitHub issue #7879.
そこで、HugoのGitHubで紹介されていた対応方法でなんとか乗り越えたので、ここにまとめます。
手順は、Issueに載っている方法そのものですが、少しだけはまった部分もあったのでメモ兼ねて。
手順 #
概要 #
大まかな手順は以下の通り。
- Facebook Developerのサイトで、Instagramの投稿を取得するためのアプリを登録する
- 登録したアプリに「oEmbed」を使えるように設定をする
- アプリのApp IDとClient Tokenを確認する
- アプリを「ライブモード」にする
- HugoのCustom Shortcodeを作成する
- Shortcodeに、Facebook Developerで作成したアプリのApp IDとClient Tokenをセットする
- サイトをビルドする(完了)
Instagramの投稿を取得するためのアプリを登録する #
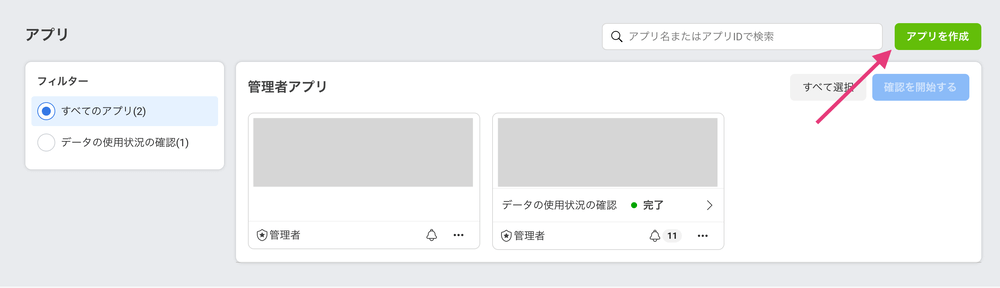
https://developers.facebook.com/apps/ にアクセスします。右上に表示される「アプリを作成」をクリックします。

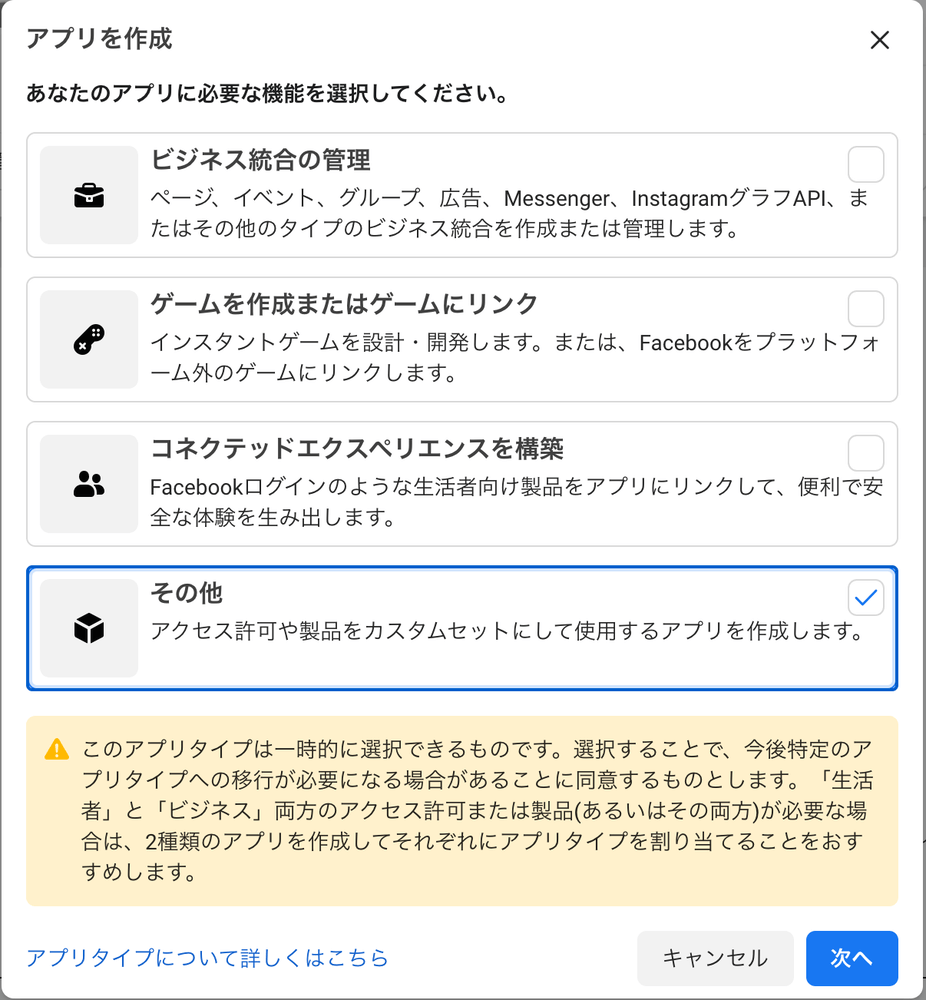
作成するアプリの機能選択が表示されるので、「その他」をチェックして次へ進みます。

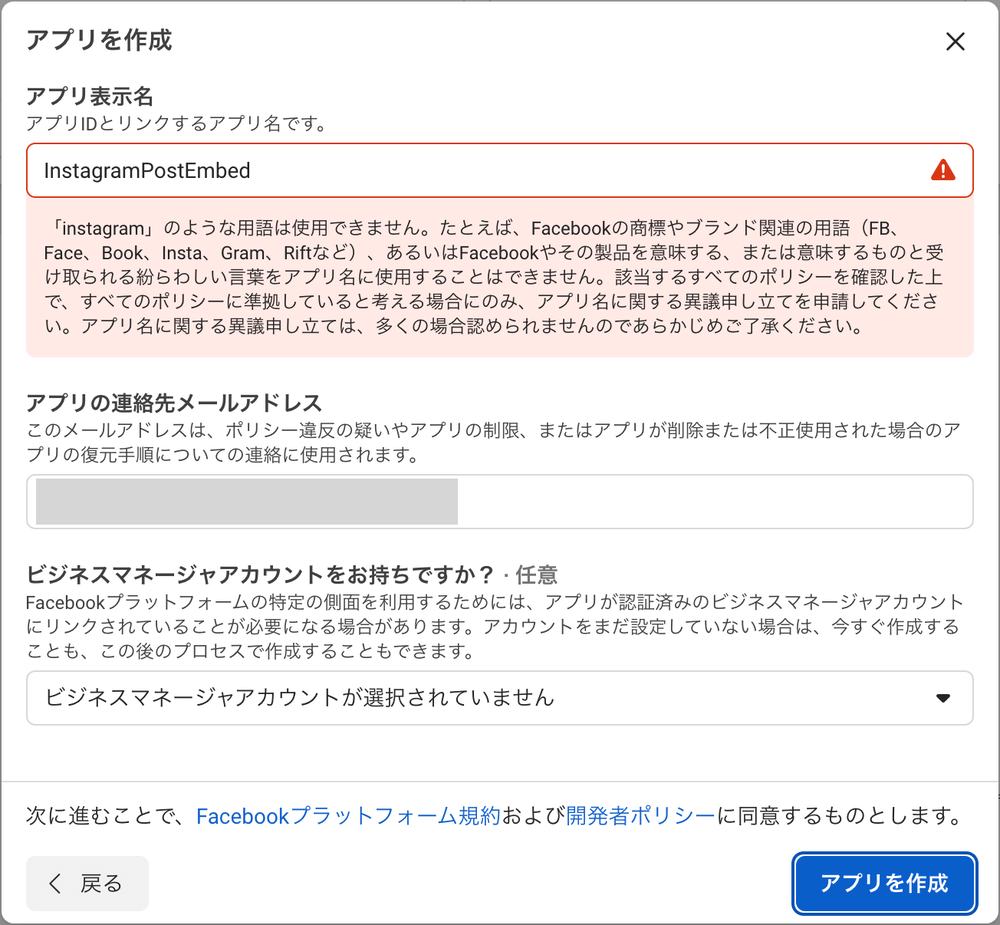
次に、アプリ表示名や連絡先のメールアドレスを登録します。 画像で示すように、アプリ名に使用できない文字列があるので、注意が必要です。

「アプリを作成」をクリックすると、セキュリティチェックが表示されることがあります(reCAPTCHA)。
「oEmbed」を使えるようにアプリを設定する #
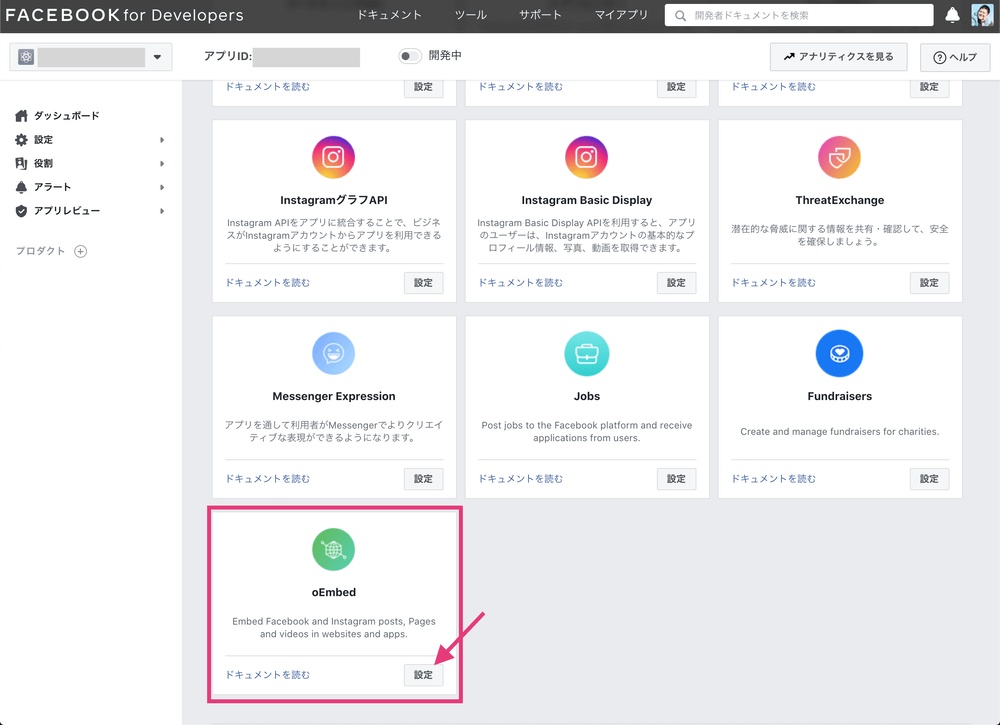
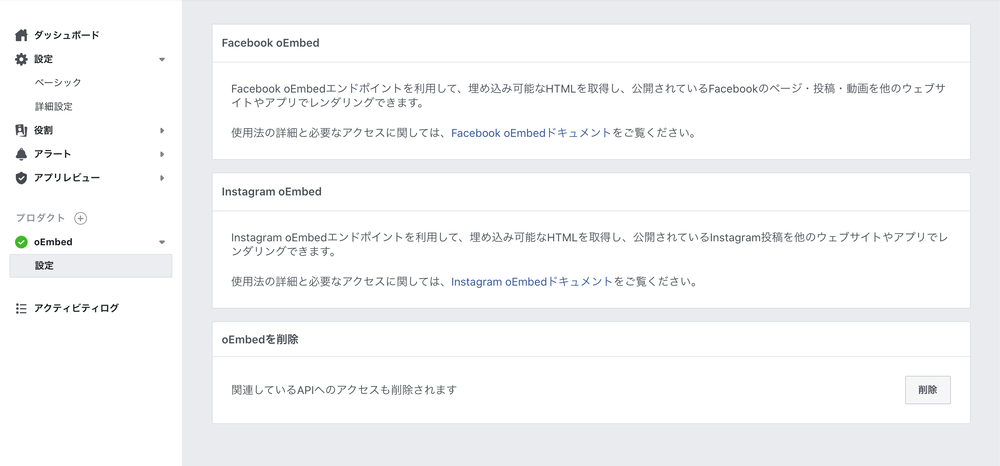
ダッシュボード画面が表示されたら、リストの中から「oEmbed」を探します。 見つけたら、oEmbedの「設定」をクリックします。

oEmbedから受け取るデータが、許可された用途に従って使用されることに同意して、次へ進みます。 こんな画面になれば、とりあえずはOK!

アプリのApp IDとClient Tokenを確認する #
次に、今作成したアプリのアプリIDとクライアントトークンを確認します。
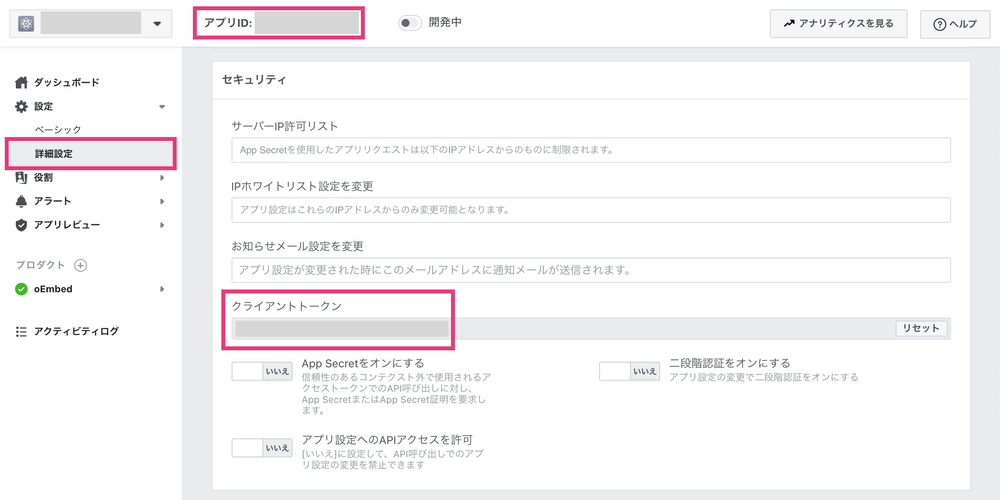
アプリIDは、画面のヘッダ部分に常に表示されているので、そこからコピーしておくと良いでしょう。
クライアントトークンは、左カラムのメニューから「設定」→「詳細設定」で確認します。 画面が表示されたら、ページを「セキュリティ」のセクションまでスクロールし「クライアントトークン」をメモしておきます。

アプリをライブモードに変更する #
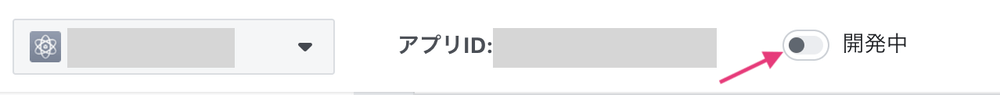
ヘッダにある「開発中」の左にあるスイッチをクリックします。

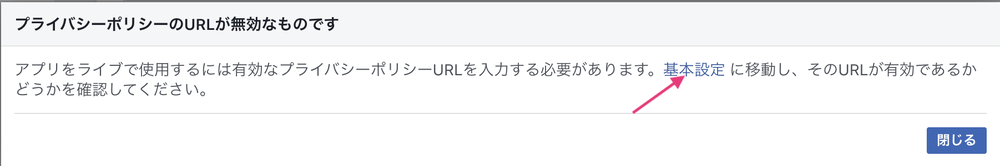
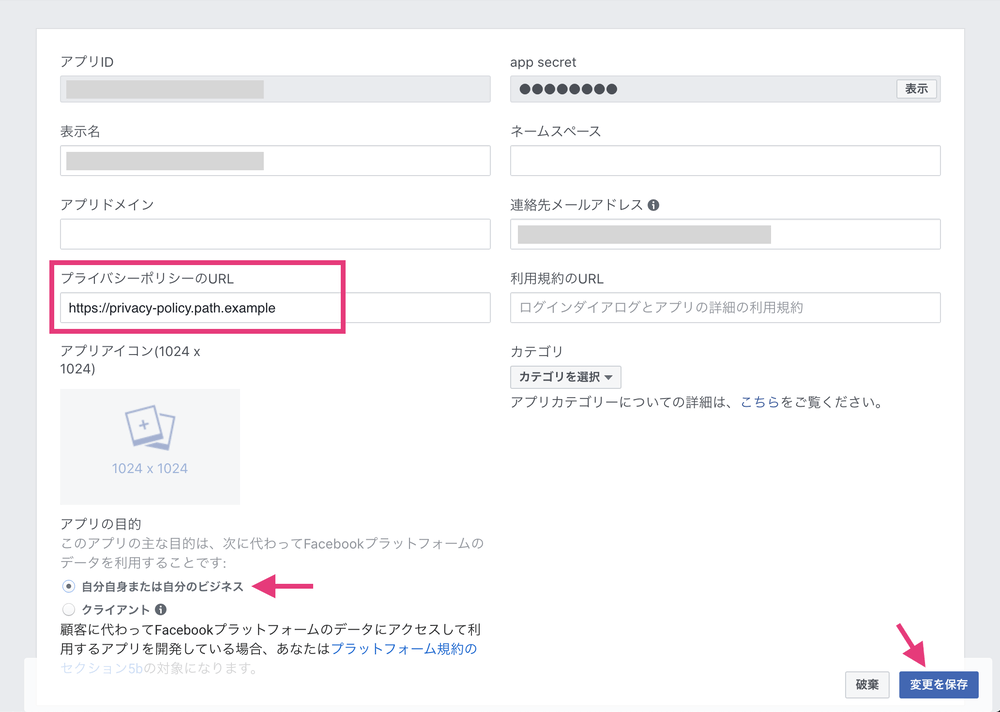
すると、プライバシーポリシーのURLが無効である旨の警告が出てきます。 落ち着いて、文章内にある「基本設定」のリンクをクリックして、設定しに行きます。

次の画像にあるように「プライバシーポリシー」の欄に、有効なURLを入力し「変更を保存」をクリックします。 途中「アプリの目的」の欄がありますが、こちらは「自分自身または自分のビジネス」を選択しておきました(必須かは不明)。

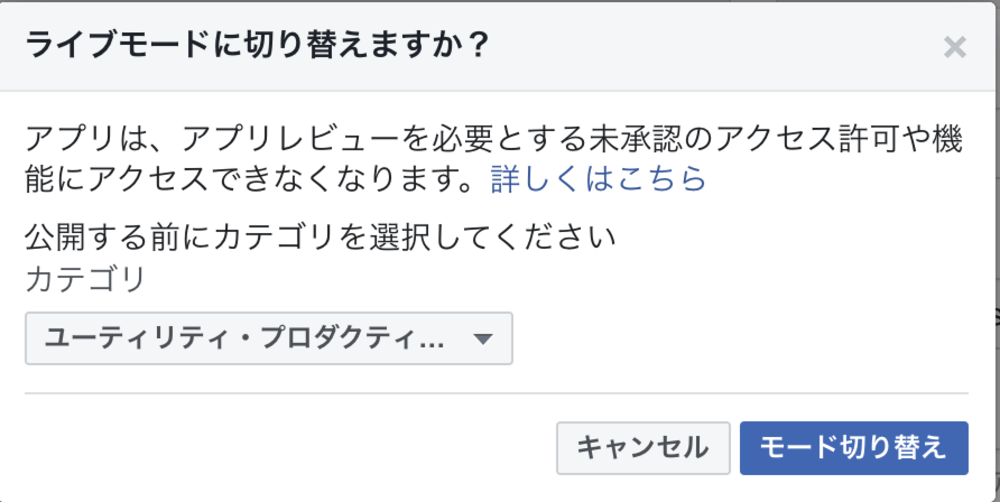
改めて、ヘッダーのスイッチをクリックすると、ライブモードにするかを問うダイアログが表示されます。 アプリのカテゴリを選択したら「モード切り替え」をクリックします。

これで、Facebook側の準備はOK!
HugoのCustom Shortcodeを作成する #
ここからは、Hugo側の作業に移ります。
まずは、カスタムショートコードを実装します。
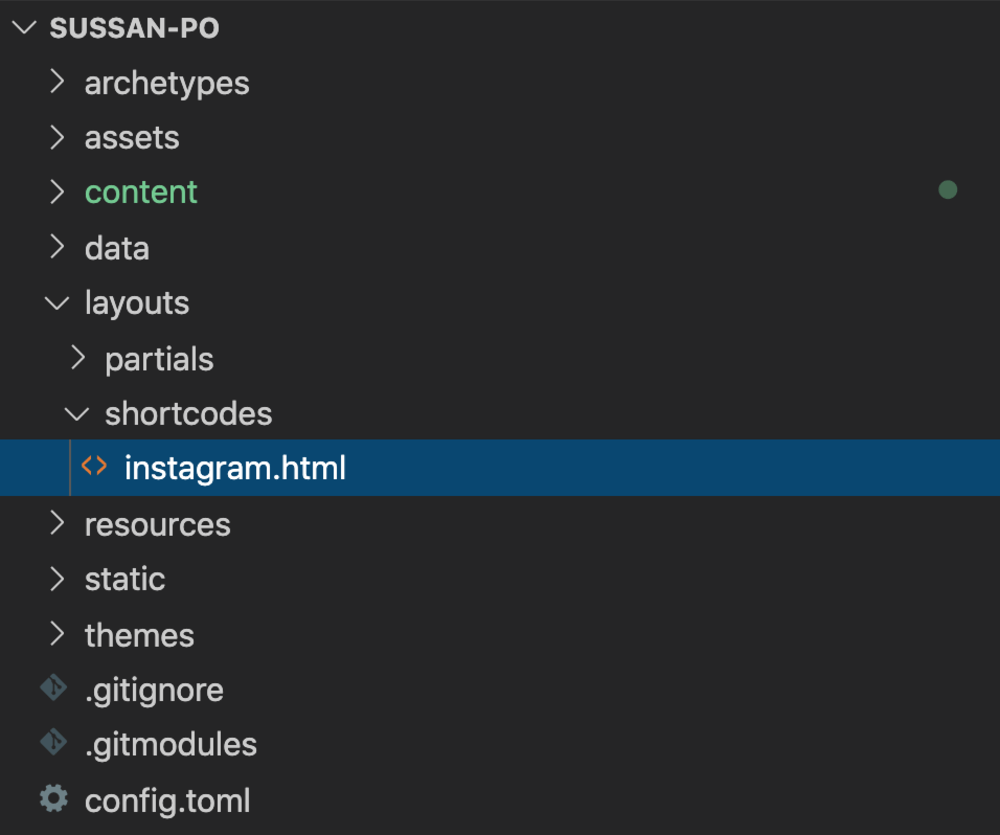
layouts/shortcodes/instagram.html のファイルを作成します。

以下のコードをコピペして保存します。
{{- $pc := .Page.Site.Config.Privacy.Instagram -}}
{{- if not $pc.Disable -}}
{{- if $pc.Simple -}}
{{ template "_internal/shortcodes/instagram_simple.html" . }}
{{- else -}}
{{ $id := .Get 0 }}
{{ $hideCaption := cond (eq (.Get 1) "hidecaption") "1" "0" }}
{{ with getJSON "https://graph.facebook.com/v9.0/instagram_oembed?url=https://www.instagram.com/p/" $id "/&hidecaption=" $hideCaption "&access_token={APP_ID}|{CLIENT_TOKEN}" }}{{ .html | safeHTML }}{{ end }}
{{- end -}}
{{- end -}}
アプリのApp IDとClient Tokenをセット #
先ほど作成した instagram.html の一部を変更します。
{APP_ID}と{CLIENT_TOKEN}の部分を、先程Facebook Developerで作成したアプリのIDとクライアントトークンに置き換えます。
123456|abcdefgのように、間をパイプ|で区切った文字列になります。
置き換えたら保存してください。
作業はこれで完了!
サイトをビルドする #
ここまでできれば、おそらくInstagramの投稿を埋め込めるようになっているでしょう! 作業は以上です、お疲れさまでした!