Detail Disclosure(くの字、>の字)もどきを、UIBezierPathで実装する
Table of Contents
アプリを実装しているとしばしば、UITableViewではないところで、Detail Disclosure(いわゆる「くの字・>の字」を使用するデザインに遭遇することがあります。しかし、そのたびに画像を用意するのは面倒なので、コードで実装しちゃえば楽ちんです。
参考にするサイト #
完成形のコード #
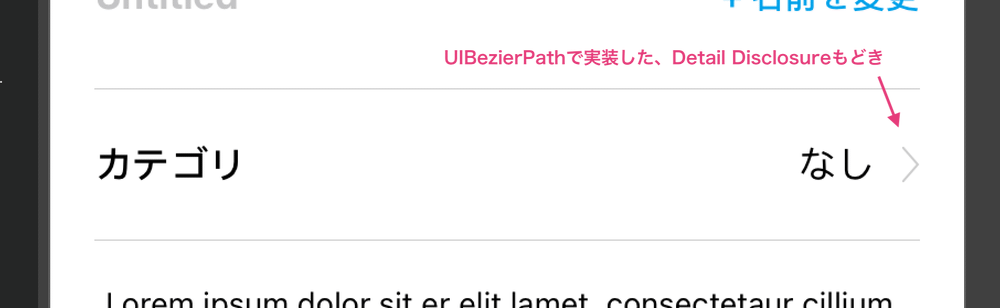
こんな感じのUIが出来上がります。

import UIKit
@IBDesignable
class DetailDisclosureView: UIView {
required init?(coder: NSCoder) {
super.init(coder: coder)
setAppearance()
}
override init(frame: CGRect) {
super.init(frame: frame)
setAppearance()
}
override func prepareForInterfaceBuilder() {
super.prepareForInterfaceBuilder()
setAppearance()
}
private func setAppearance() {
backgroundColor = .clear
}
override var intrinsicContentSize: CGSize {
return .init(width: 8, height: 16)
}
override func draw(_ rect: CGRect) {
let line = UIBezierPath()
line.move(to: .init(x: 0, y: 0))
line.addLine(to: .init(x: rect.width - 1, y: rect.height / 2))
line.addLine(to: .init(x: 0, y: rect.height))
UIColor.opaqueSeparator.setStroke() // ボーダーの色を拝借
line.lineWidth = 1
line.stroke()
}
}