HTMLのスマホ表示を実機で確認する方法(iOS)
Table of Contents
iOS端末(iPhone・iPad)の実機のSafariで、HTMLの表示確認とデバッグをする方法をまとめておきます。JSのデバッグはできません。表示(HTML)のデバッグ方法となります。
環境の前提 #
- SafariがインストールされているMac
- iPhoneやiPad
- Lightningケーブルなど、端末とMacを接続するもの
iOS端末のSafariインスペクタを有効化 #
iPhone・iPadどちらも共通です。
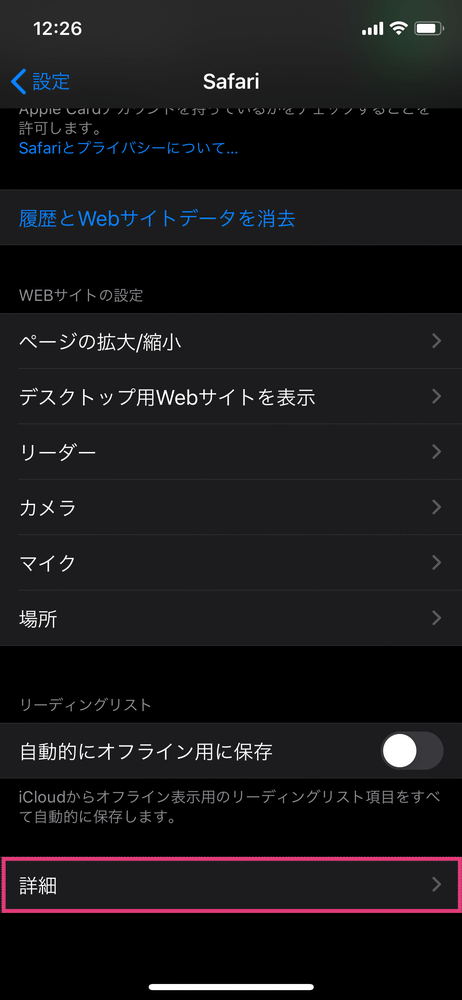
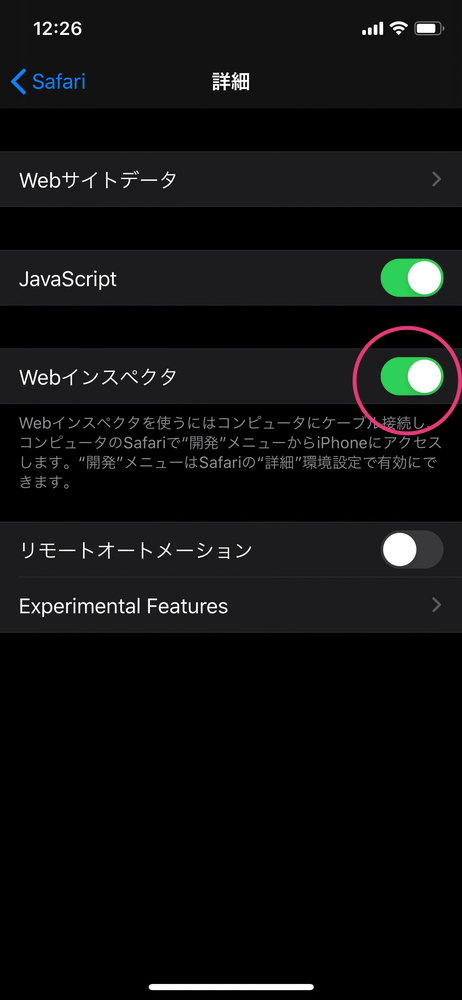
「設定」アプリを起動、Safari > 詳細 > 「Webインスペクタ」のスイッチをONにします。



MacのSafariで「開発」メニューを有効化 #
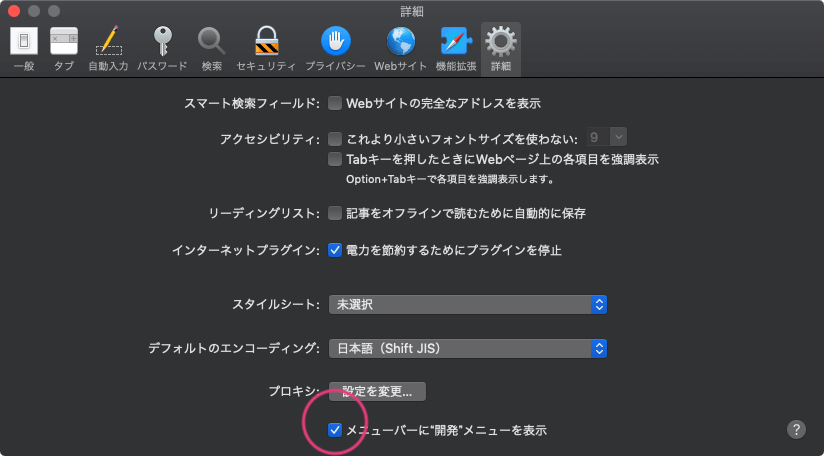
Safari > 環境設定 > 「詳細」タブ > 「メニューバーに"開発"メニューを表示」をONにします。

iPhone・iPadとMacをケーブルで接続してデバッグ #
iOS端末とMacを接続し、Safariやアプリ内WebViewが表示されている状態にします。
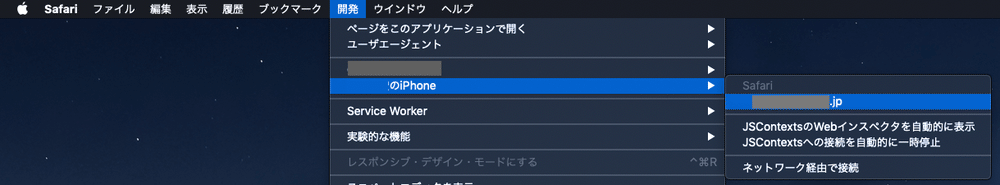
すると、MacのSafariの「開発」メニューで、iOS端末のSafariにアクセスできるようになります。

以降は、インスペクタでHTMLを変更したり、merginやpaddingを変更したりなど、かんたんなデバッグができるようになります!
具体的にできること #
いわゆるWebインスペクタでできること、という感じです。
- ネットワークのアクセスログを時系列でチェックできる(Chromeのインスペクタと同様)
- HTMLやCSSのデバッグができる(書き換えながら表示確認ができる)
スマホで使うことを想定しているサイトやアプリケーションであれば、ぜひ実機で確認するようにしたいですね!